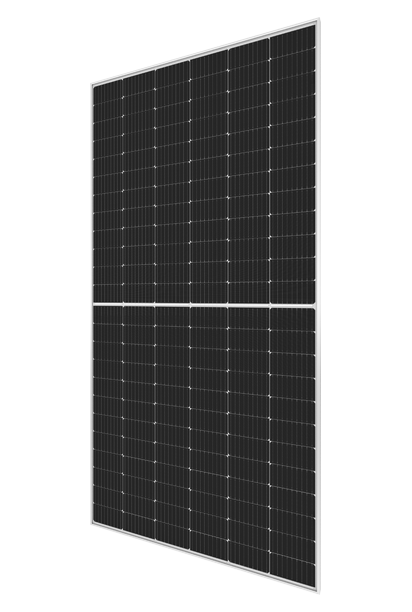
Longi HI-MO 550 W
The highly efficient LONGi and Trina photovoltaic modules are widely used throughout the world: from alpine meadows to deserts, from ponds and vegetable gardens to residential buildings. High-quality PV modules continue to benefit customers and local economies with their benefits of “higher power, less degradation and higher reliability.”
Main advantages
 Smart soldering
Smart soldering
 Optimized module size
Optimized module size
 Intelligent packaging and module logistics
Intelligent packaging and module logistics

 Optimized electrical parameters
Optimized electrical parameters
 Gallium Doped Technology
Gallium Doped Technology
 Two-way energy output
Two-way energy output
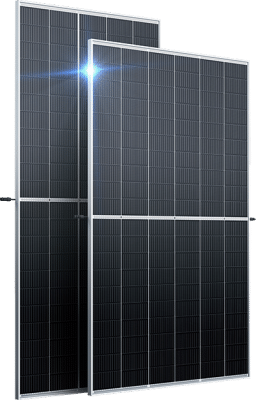
Trina Vertex 550W+
Trina Solar’s Vertex modules are built on the company’s advanced multi-bus technology, which includes non-destructive cutting, high-density interconnect technologies and 210mm diameter silicon wafers. These features allow the modules to achieve output power of over 600 W and module efficiency of up to 21.4%. With improved low-voltage operation and higher module string output, the new Vertex series offers enormous potential for reducing system balance and LCOE costs, making it an excellent choice for maximizing energy production and cost savings.

Characteristics
- Lower LCOE (Levelized Cost of Energy), reduced BOS (Balance of System) cost, shorter payback time
- Lowest guaranteed level in the first year and annual degradation;
- Designed to be compatible with existing core system components
- Higher return on investment
- High power up to 555 W
- Module efficiency up to 21.2% thanks to high-density interconnect technology
- Multiple bus technology provides better light capture effect, lower series resistance and improved current collector
- High reliability
Do you have any questions?
Do you want to order products or receive our services?
Fill out the form or call us.